Crown shyness1 is a phenomenon observed in some tree species, in which the crowns of fully stocked trees do not touch each other, forming a canopy with channel-like gaps. Following photograph is showing the phenomenon.

Implementation
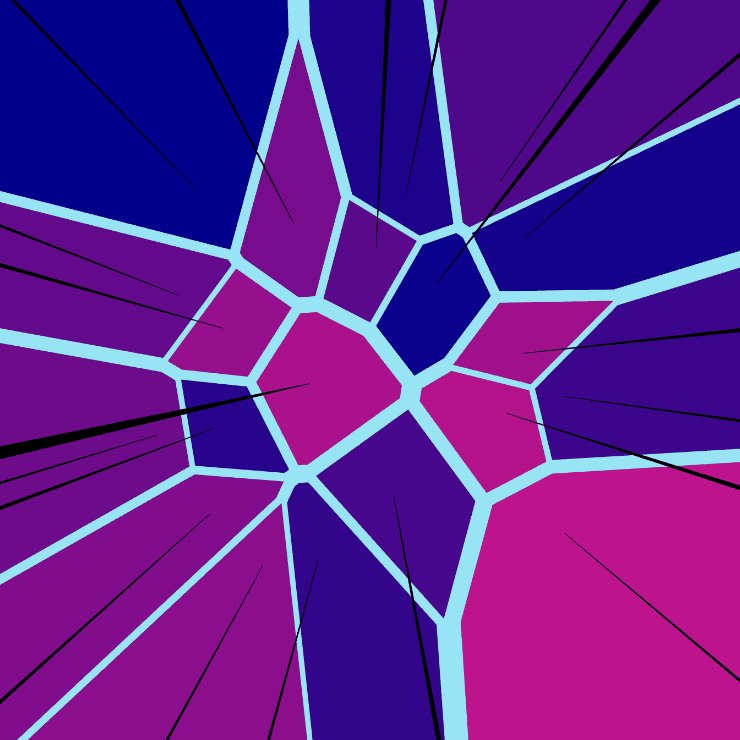
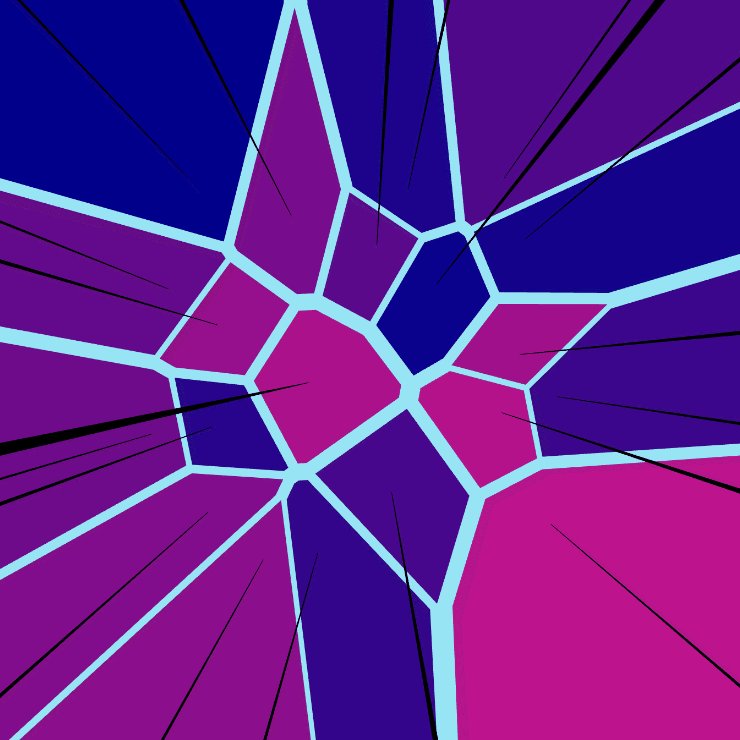
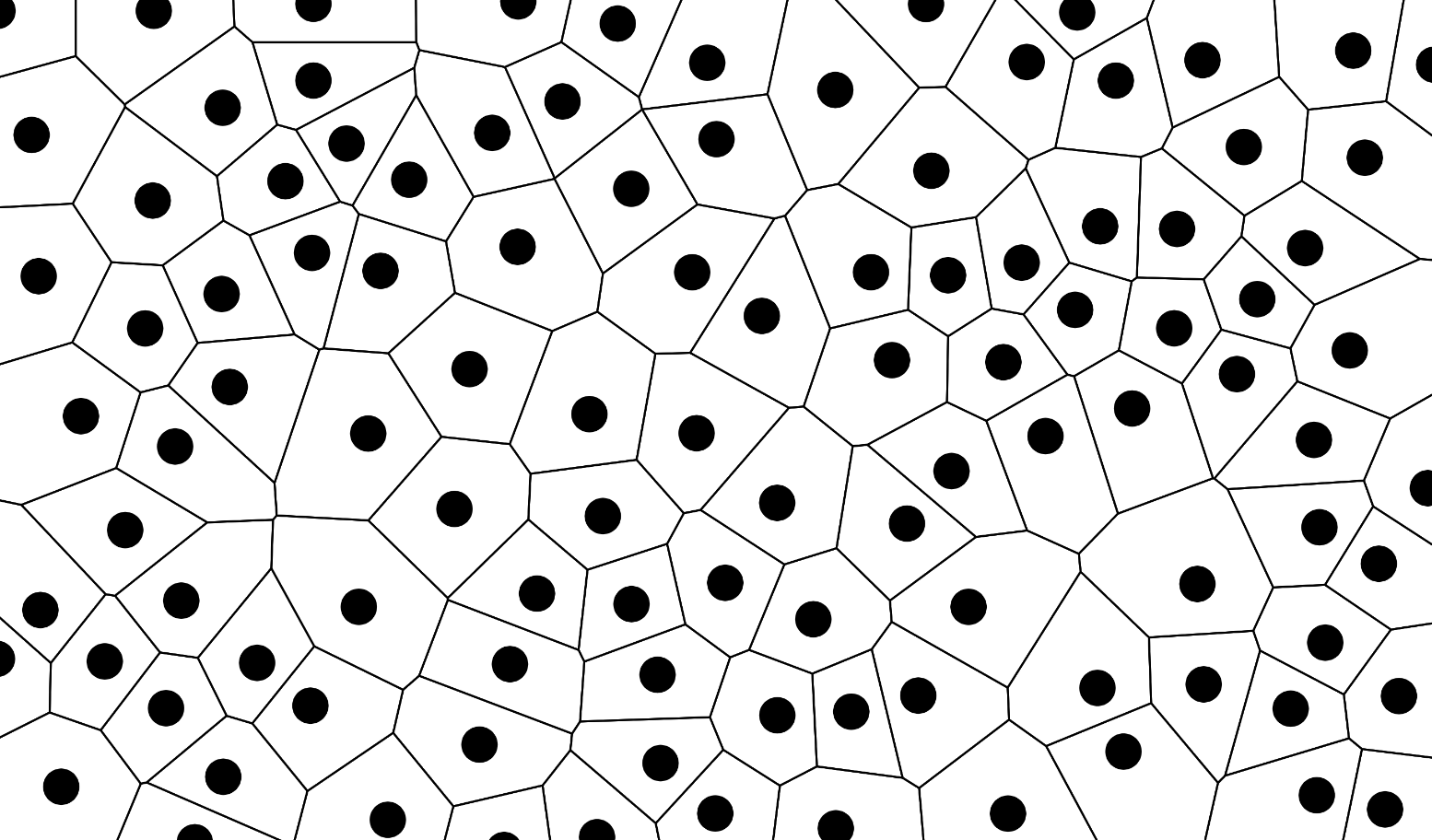
This effect was simulated with Voronoi tessellation. Visualization was implemented in p5.js and three.js. This visualization has more color themes. One is picked at random at the start of the visualization.
| Final version |
|---|

|
| live visualization |
| source code |
Description
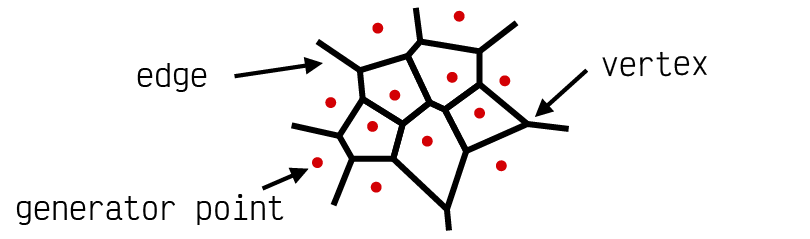
The idea about this visualization is to use Voronoi tesellation to generate crowns of the trees. Following image is showing the terminology behind the tesellation.

First step was to obtain generator points. That was done using similar like in this circle packing example.

Then, library d3-delaunay was used to get Voronoi tesellation. The rest was possible thanks to WEBGL renderer, allowing to use perspective. Previous versions are more complex, but computationally expensive.
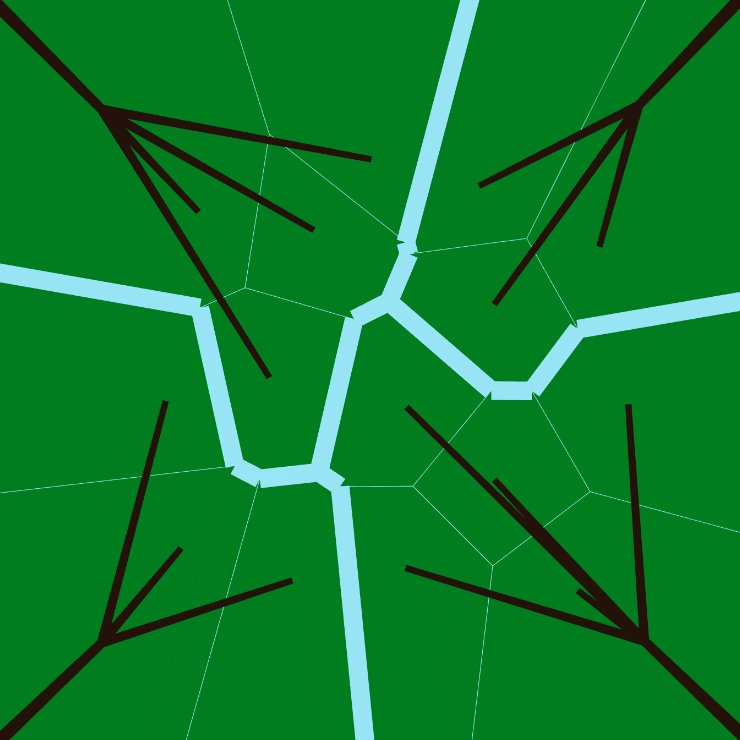
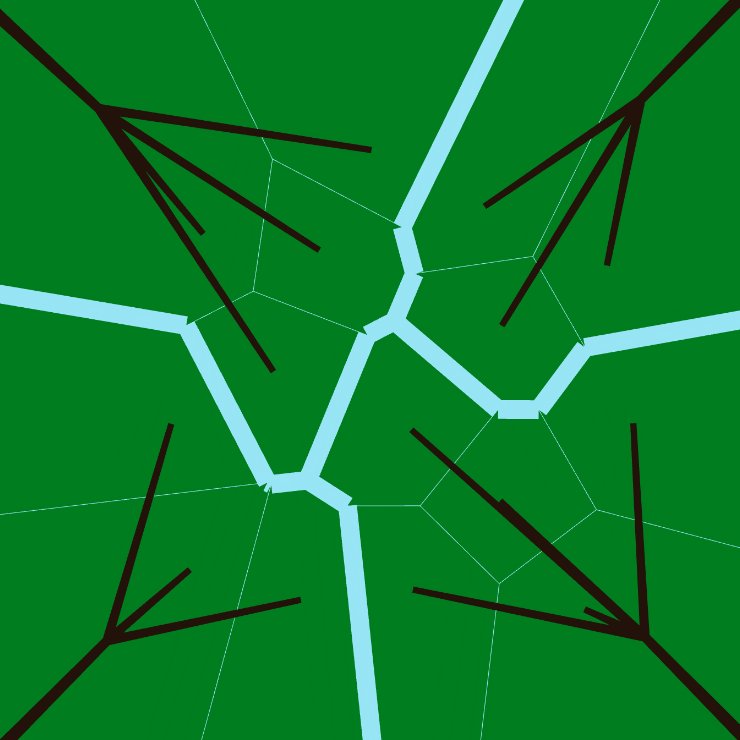
Previous versions
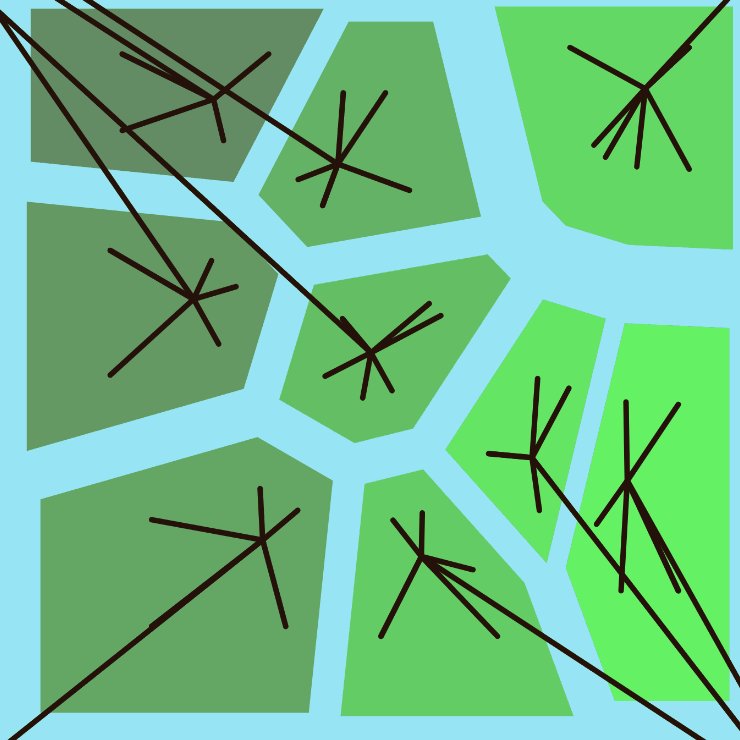
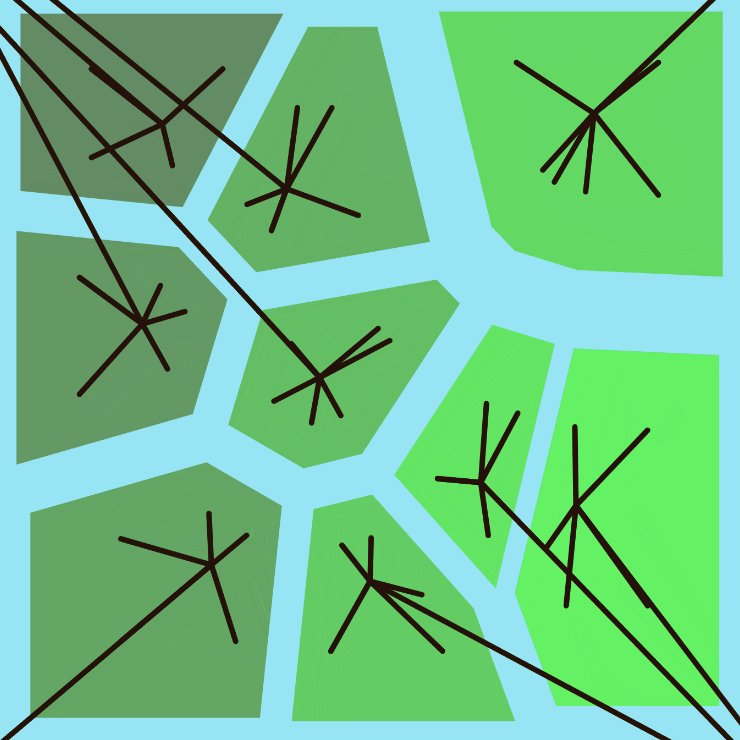
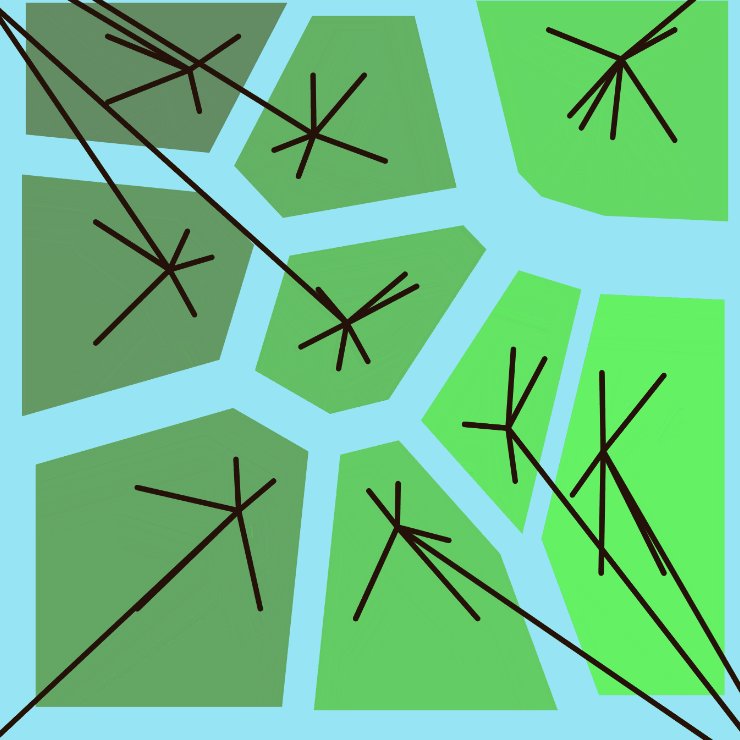
This visualization had more iterations. versions 1 and two were implemented using p5.js.
| Version 1 | Version 2 |
|---|---|

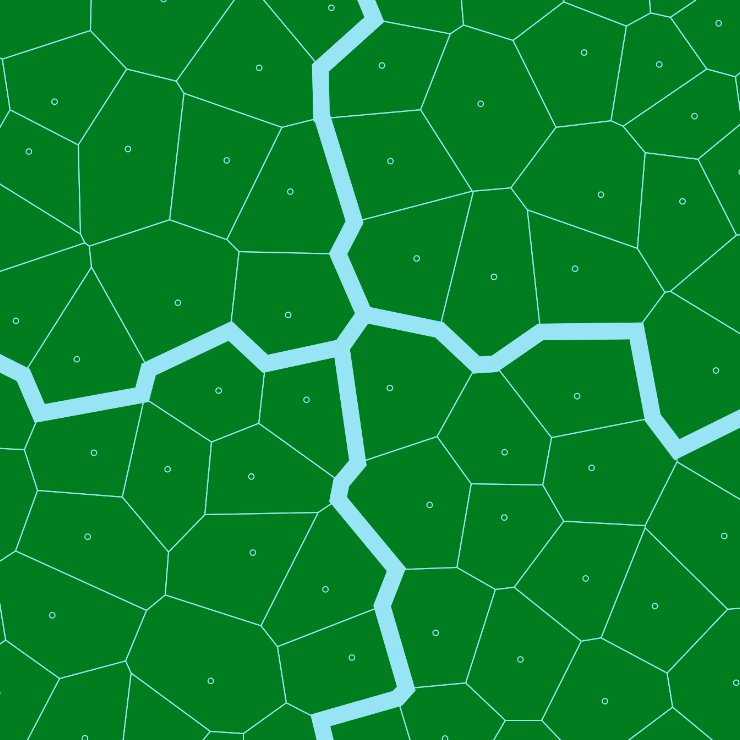
|

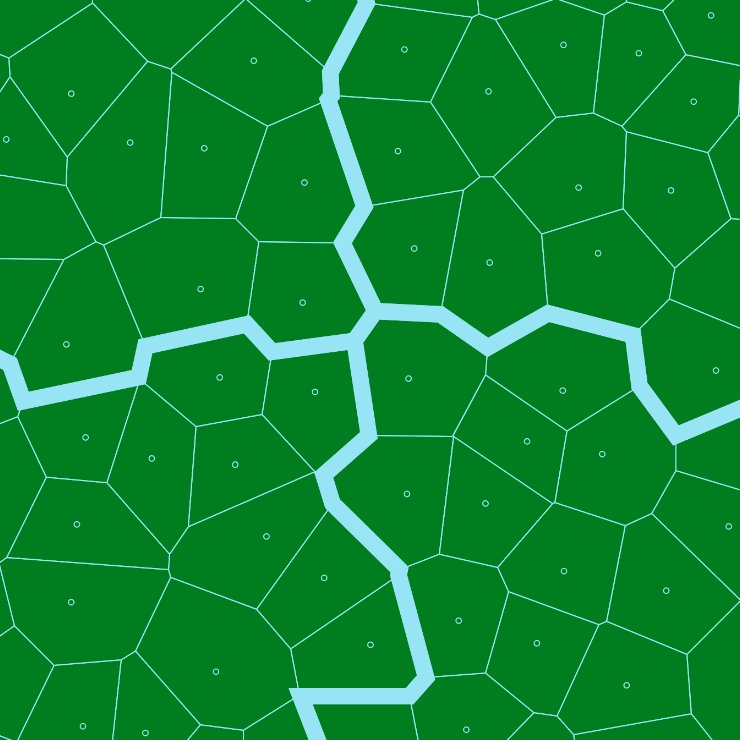
|
| live visualization | live visualization |
| source code | source code |
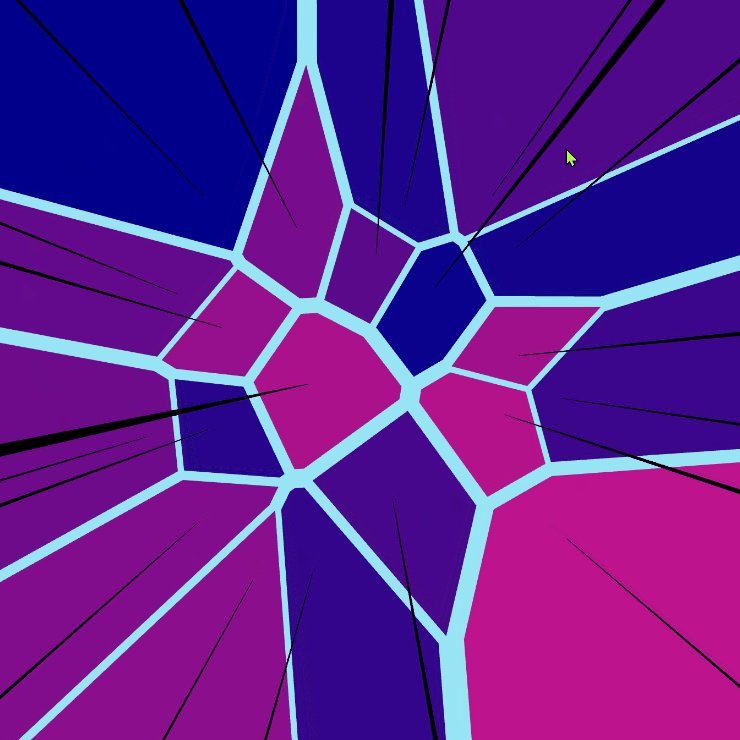
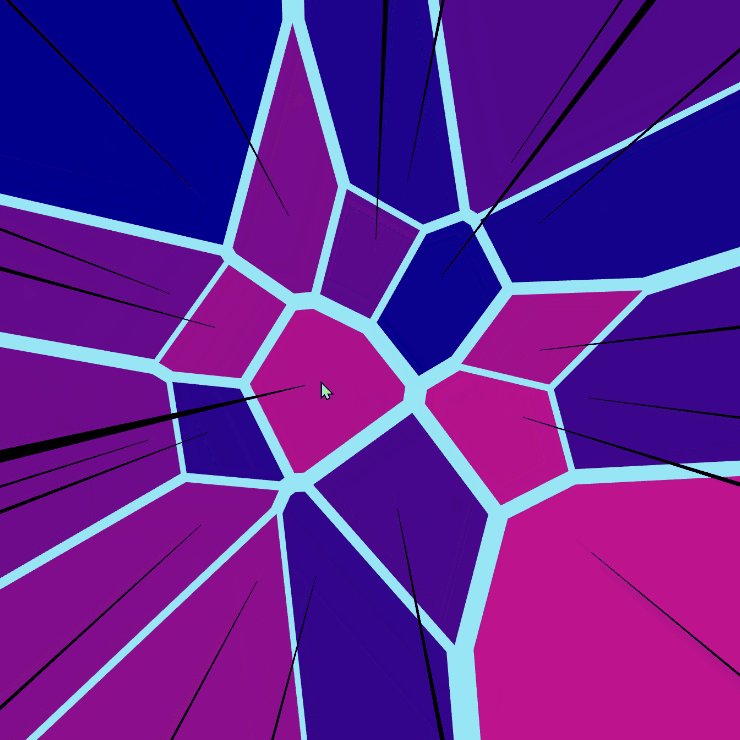
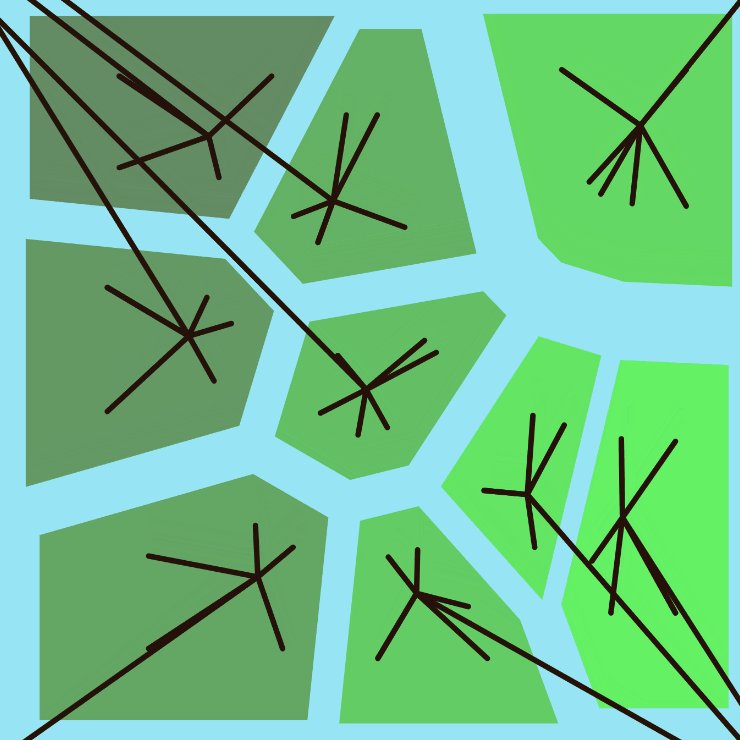
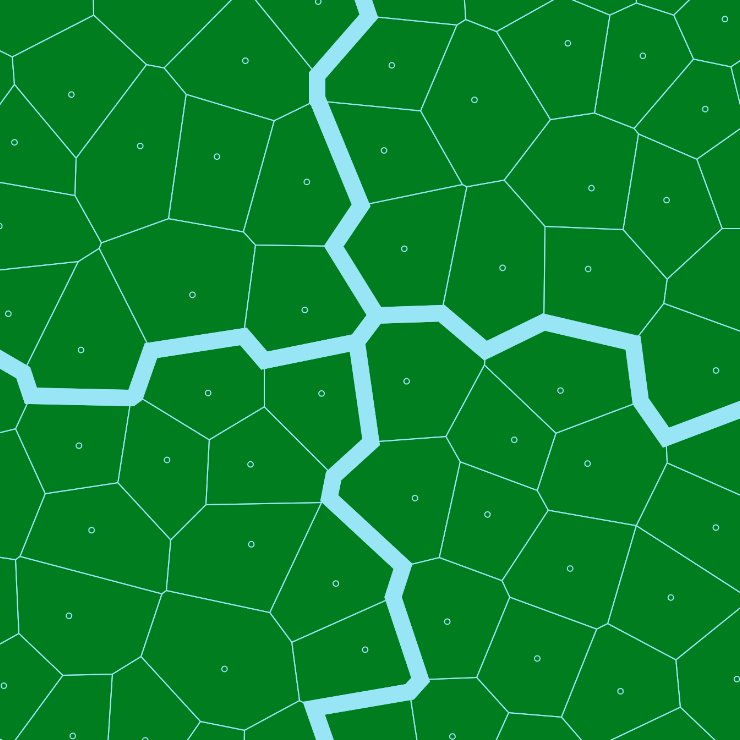
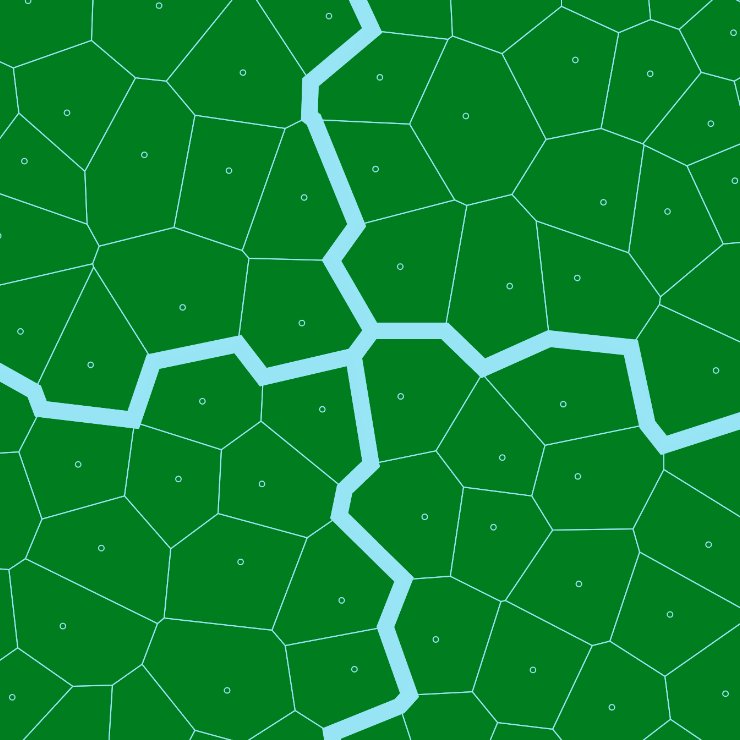
Versions 3 and 4 implemented in Three.js.
| Version 1 | Version 2 |
|---|---|

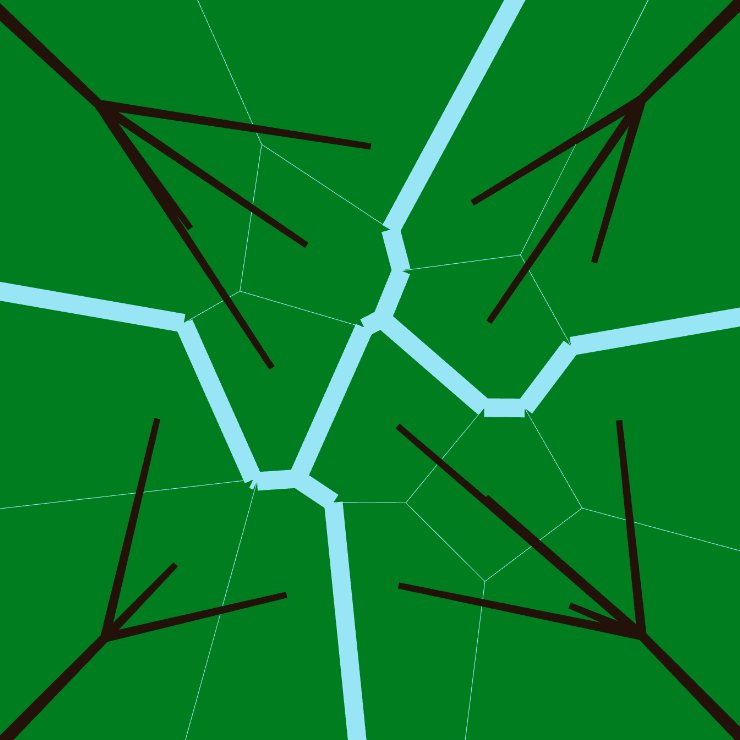
|

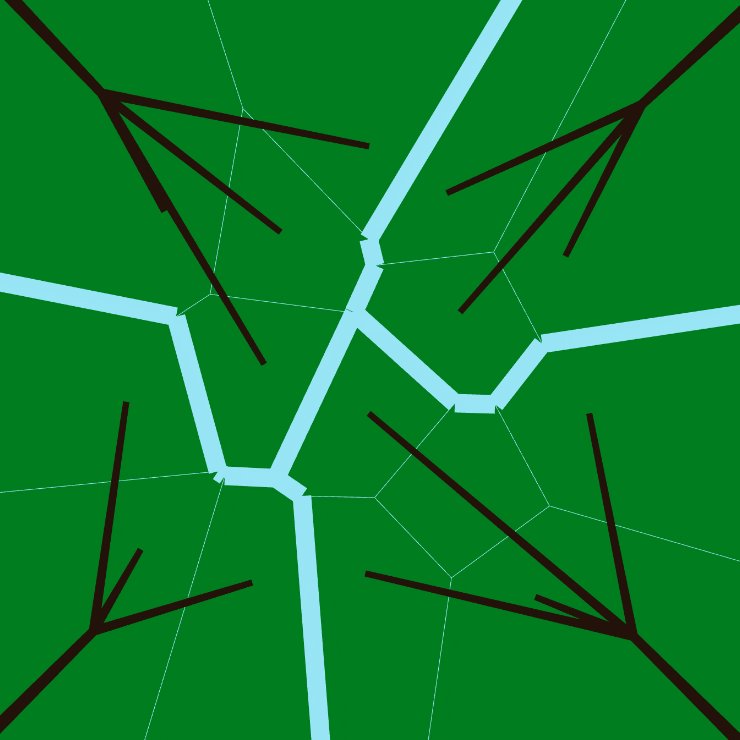
|
| live visualization | live visualization |
| source code | source code |